A Google bemutatta Chrome internetböngészőjének mobil iOS verzióját az App Store-ban, és megmutatta, hogyan is kell kinéznie egy ilyen alkalmazásnak. Az iPaden és iPhone-on futó Chrome-mal kapcsolatos első tapasztalatok túlnyomórészt pozitívak, és a Safarinak végre jelentős versenytársa van.
A Chrome az asztali számítógépekről megszokott felületre támaszkodik, így azok, akik a Google internetböngészőjét használják számítógépen, otthon érzik magukat ugyanabban a böngészőben az iPaden. Az iPhone-on persze kicsit módosítani kellett a felületen, de a vezérlési elv változatlan marad. Az asztali Chrome-felhasználók további előnyt fognak látni a böngésző által kínált szinkronizálásban. Az iOS Chrome a legelején felajánlja, hogy jelentkezzen be fiókjába, amelyen keresztül szinkronizálhatja a könyvjelzőket, a nyitott paneleket, a jelszavakat és/vagy a cím- és keresősáv előzményeit (címsáv) az egyes eszközök között.
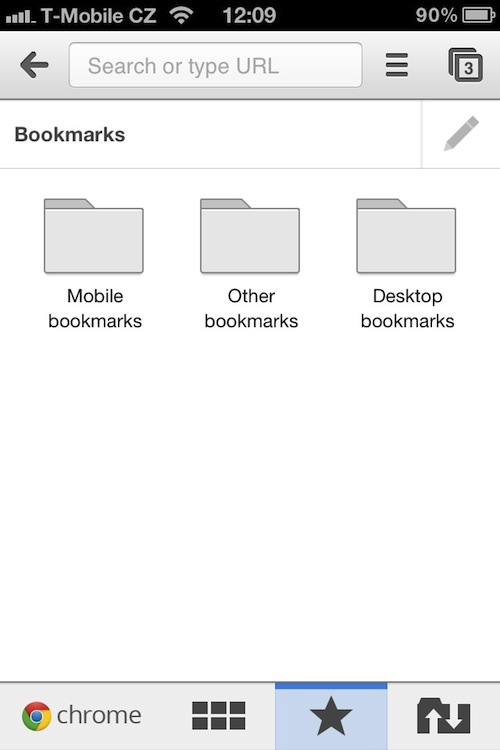
A szinkronizálás tökéletesen működik, így hirtelen könnyebb a különböző webcímek átvitele számítógép és iOS-eszköz között – csak nyisson meg egy oldalt a Chrome-ban Mac vagy Windows rendszeren, és megjelenik az iPaden, nem kell másolni vagy másolni semmi bonyolultat. . A számítógépen létrehozott könyvjelzők szinkronizáláskor nem keverednek össze az iOS eszközön létrehozott könyvjelzőkkel, külön mappákba rendeződnek, ami azért praktikus, mert nem mindenkinek van szüksége/használja ugyanazokat a könyvjelzőket mobil eszközökön, mint asztali gépen. Előny azonban, hogy miután létrehoz egy könyvjelzőt az iPaden, azonnal használhatja az iPhone-on.
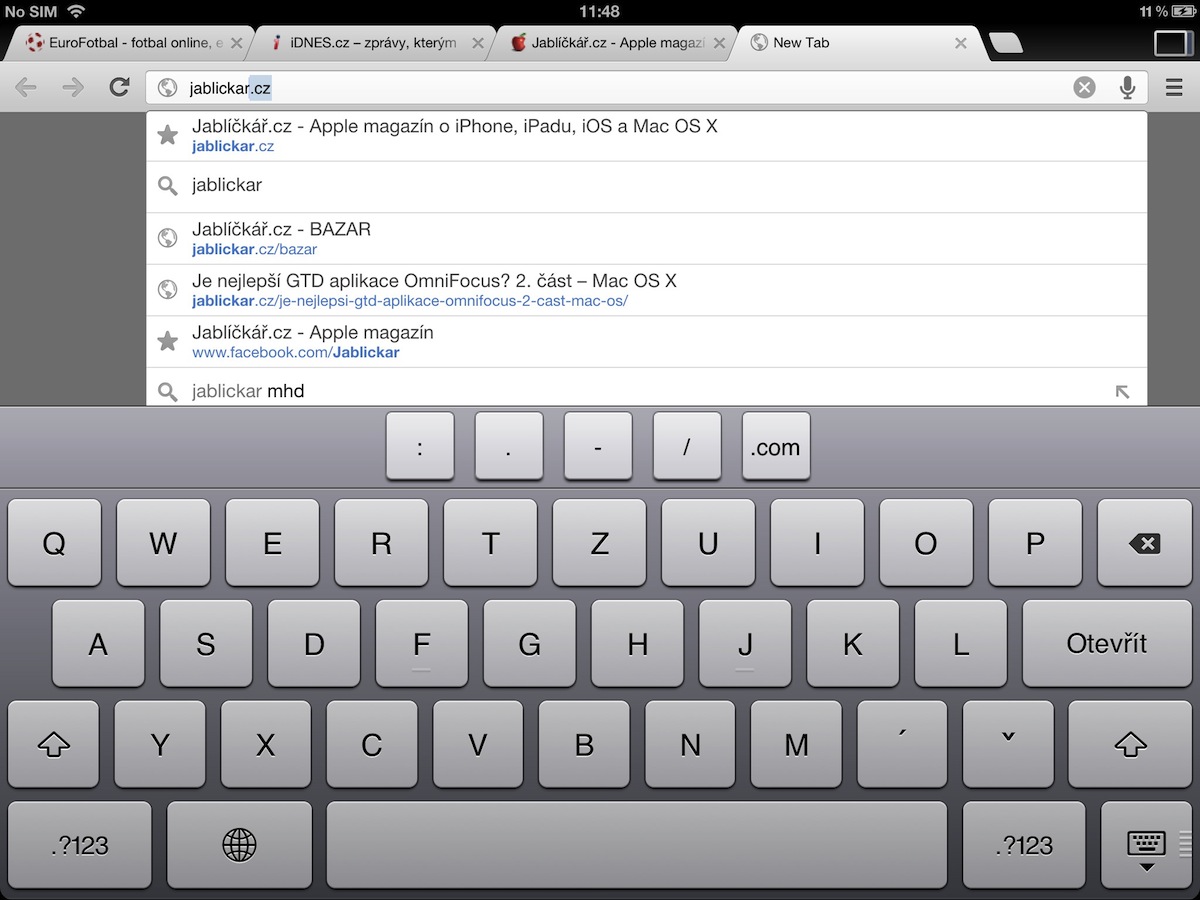
Chrome iPhone-hoz
Az iPhone "Google" böngészőfelülete letisztult és egyszerű. Böngészéskor csak egy felső sáv van hátra nyíllal, egy cím- és keresősáv, a bővített menü gombjai és a nyitott panelek. Ez azt jelenti, hogy a Chrome 125 képponttal több tartalmat jelenít meg, mint a Safari, mert az Apple beépített internetböngészőjében még mindig van egy alsó sáv vezérlőgombokkal. A Chrome azonban egyetlen bárban helyezte el őket. A Safari azonban elrejti a felső sávot görgetés közben.
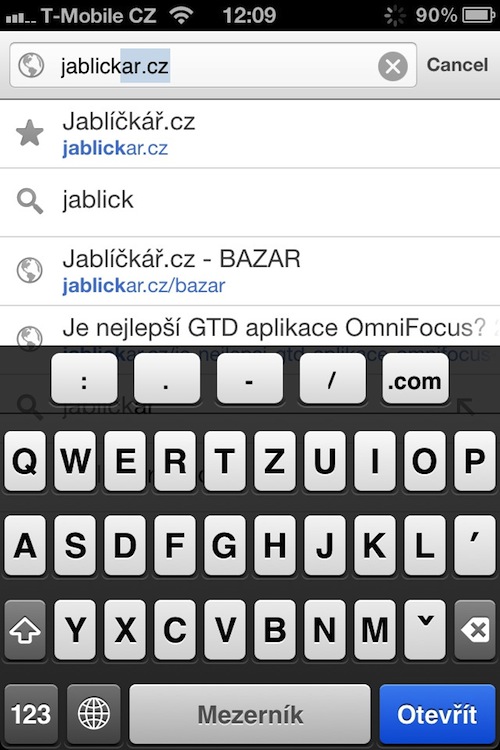
Helyet takarított meg például azzal, hogy az előre nyilat csak akkor jelenítette meg, amikor ténylegesen használható, egyébként csak a vissza nyíl érhető el. Alapvető előnyt látok a mostani cím- és keresősávban, vagyis a címsorban, ami mind a címek megadására, mind a kiválasztott keresőben való keresésre szolgál (a Chrome egyébként a Google és a Bing mellett a cseh Seznamet, Centrumot és az Atlast is kínálja). Nincs szükség két olyan szövegmezőre, mint a Safariban, és ez nem is praktikus.
Macen az egyesített címsor volt az egyik oka annak, hogy elhagytam a Safari for Chrome alkalmazást iOS rendszeren, és valószínűleg ez is így lesz. Ugyanis sokszor előfordult velem a Safariban iPhone-on, hogy véletlenül a keresőmezőbe kattintottam, amikor címet akartam megadni, és fordítva, ami bosszantó volt.
Mivel a cím- és keresősáv két célt szolgál, a Google-nak egy kicsit módosítania kellett a billentyűzeten. Mivel nem mindig ír be egyenes webcímet, elérhető a klasszikus billentyűzetkiosztás, amely fölé karakterek sora kerül hozzáadásra – kettőspont, pont, kötőjel, perjel és .com. Ezen kívül lehetőség van parancsok hanggal történő bevitelére is. És ez a hangos "tárcsázás", ha a telefonrongyot használjuk, remekül működik. A Chrome könnyedén kezeli a cseh nyelvet, így mind a parancsokat, mind a közvetlen címeket diktálhatja a Google keresőjének.
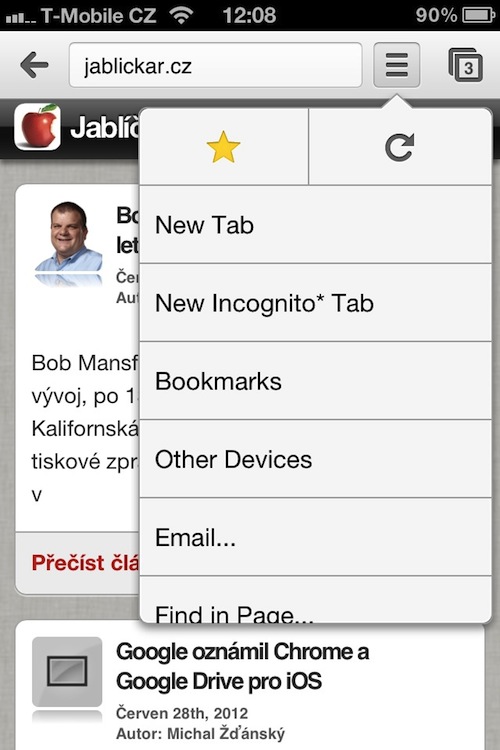
A jobb oldalon a cím- és keresősáv mellett található egy gomb a bővített menühöz. Ide kerültek elrejtve a megnyitott oldal frissítésére és a könyvjelzőkhöz való hozzáadására szolgáló gombok. Ha a csillagra kattint, elnevezheti a könyvjelzőt, és kiválaszthatja a mappát, ahová el szeretné helyezni.
A menüben lehetőség van egy új panel vagy az úgynevezett inkognitópanel megnyitására is, amikor a Chrome nem tárol semmilyen információt vagy adatot, amelyet ebben a módban felhalmoz. Ugyanez a funkció az asztali böngészőben is működik. A Safarihoz képest a Chrome is jobb megoldást kínál az oldalon való keresésre. Míg az Apple böngészőben viszonylag bonyolultan kell végigmenni a keresőmezőn, addig a Chrome-ban rákattint a bővített menüben Keresse az oldalon… és kereshet – egyszerűen és gyorsan.
Ha egy bizonyos oldal mobilverziója megjelenik iPhone-ján, ezt a gombbal teheti meg Asztali webhely kérése klasszikus nézetének előhívásához lehetőség van a megnyitott oldalra mutató hivatkozást e-mailben elküldeni.
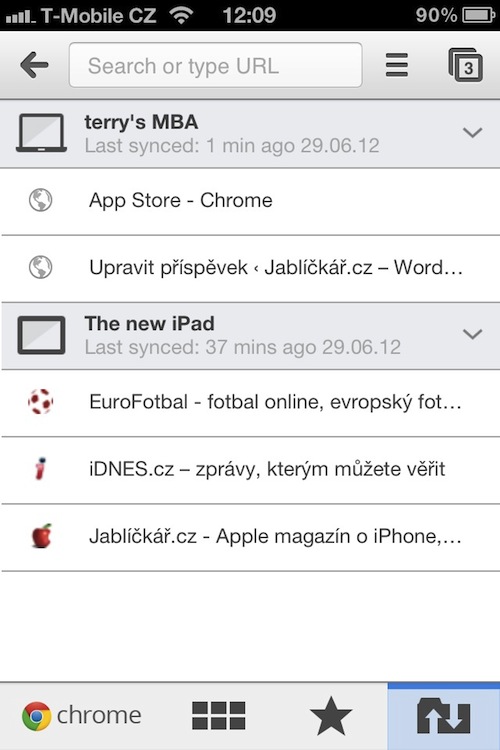
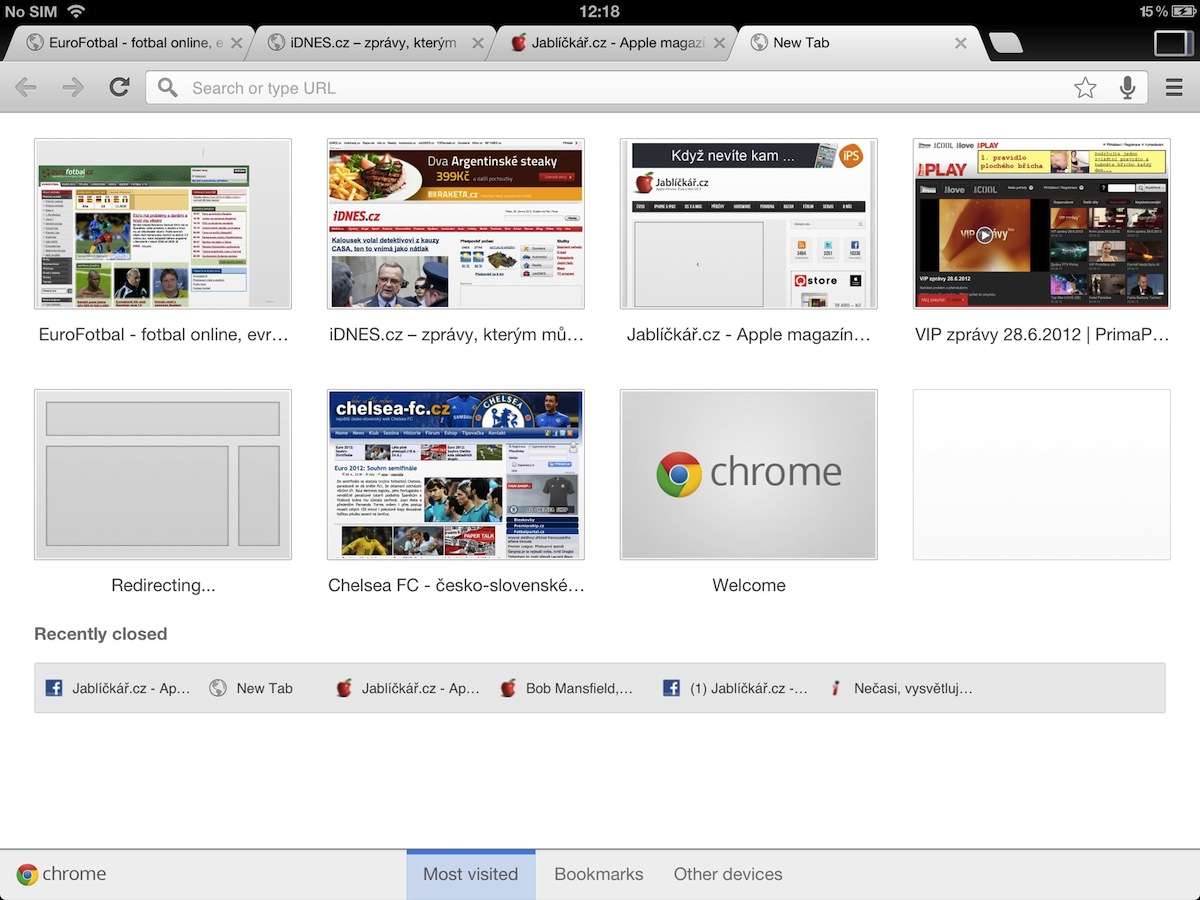
Ami a könyvjelzőket illeti, a Chrome három nézetet kínál – egyet a nemrég bezárt panelekhez, egyet maguknak a lapoknak (beleértve a mappákba rendezést), és egyet a többi eszközön lévő nyitott paneleknek (ha a szinkronizálás engedélyezve van). A közelmúltban bezárt panelek klasszikusan hat csempében, majd szöveges előnézettel jelennek meg. Ha egynél több eszközön használja a Chrome-ot, a megfelelő menüben megjelenik az eszköz, az utolsó szinkronizálás időpontja, valamint a megnyitott panelek, amelyeket akár az éppen használt eszközön is könnyedén megnyithat.
A felső sáv utolsó gombja a nyitott panelek kezelésére szolgál. Egyrészt maga a gomb jelzi, hogy hányat nyitottál meg, és rákattintva mindet megmutatja. Portré módban az egyes panelek egymás alatt helyezkednek el, miközben könnyedén mozoghat közöttük, és "ledobva" is bezárhatja őket. Ha fekvő iPhone-ja van, akkor a panelek egymás mellett jelennek meg, de az elv ugyanaz marad.
Mivel a Safari csak kilenc panelt kínál megnyitásra, természetesen azon tűnődtem, hány oldalt tudok egyszerre megnyitni a Chrome-ban. A megállapítás kellemes volt – még 30 nyitott Chrome panellel sem tiltakozott. A határt azonban nem léptem át.
Chrome iPadhez
Az iPaden a Chrome még közelebb áll asztali testvéréhez, valójában gyakorlatilag teljesen azonos. A nyitott panelek a cím- és keresősáv felett jelennek meg, ami a legszembetűnőbb változás az iPhone verzióhoz képest. A viselkedés ugyanaz, mint a számítógépen, az egyes panelek húzással mozgathatók, zárhatók, az utolsó paneltől jobbra található gombbal pedig újak nyithatók. A nyitott panelek között egy mozdulattal is lehet mozogni úgy, hogy az ujját elhúzza a kijelző széléről. Ha inkognitómódot használ, a jobb felső sarokban található gombbal válthat az és a klasszikus nézet között.
Az iPaden a felső sávon egy mindig látható előre mutató nyíl, egy frissítési gomb, egy csillag az oldal mentéséhez és egy mikrofon a hangutasításokhoz is helyet kapott. A többi ugyanaz marad. Hátránya, hogy a Chrome még iPaden sem tudja megjeleníteni a könyvjelzősávot a cím- és keresősáv alatt, a Safari pedig éppen ellenkezőleg. A Chrome-ban a könyvjelzők csak akkor érhetők el, ha megnyit egy új panelt, vagy hívja elő a könyvjelzőket a kiterjesztett menüből.
Természetesen iPaden álló és fekvő módban is működik a Chrome, nincs különbség.
Ítélet
Én vagyok az első, aki megkérdőjelezi annak a kijelentésnek a nyelvezetét, miszerint a Safarinak végre van megfelelő versenytársa az iOS rendszerben. A Google minden bizonnyal keverheti a tab-okat a böngészőjével, akár a felülete, akár a szinkronizálása, vagy véleményem szerint az érintésre és mobileszközökhöz jobban adaptált elemek miatt. Másrészt meg kell mondani, hogy a Safari gyakran valamivel gyorsabb lesz. Az Apple nem engedélyezi a böngészőt létrehozó fejlesztőknek a Nitro JavaScript motor használatát, amely a Safarit működteti. A Chrome-nak ezért egy régebbi verziót, az úgynevezett UIWebView-t kell használnia – bár ez ugyanúgy jeleníti meg a webhelyeket, mint a mobil Safari, de gyakran lassabban. Ha pedig sok javascript van az oldalon, akkor még nagyobb a sebességkülönbség.
Azok, akiknek fontos a mobilböngésző sebessége, nehezen fogják elhagyni a Safarit. De személy szerint számomra a Google Chrome egyéb előnyei érvényesülnek, ami miatt valószínűleg bosszankodok a Safari miatt Mac és iOS rendszeren. Egyetlen panaszom van a Mountain View-i fejlesztőkkel szemben – tegyen valamit az ikonnal!
[app url=”http://itunes.apple.com/cz/app/chrome/id535886823″]









Bátran merek vitatkozni a JavaScripttel, ha Safariban próbálsz ki egy bonyolultabb oldalt, személyes tapasztalatom szerint lassabb, mint egy Chrome-ban... iPad 1-en tesztelve a legújabb iOS-el. A Chrome minden tekintetben sokkal gyorsabbnak tűnt számomra...
Te vagy az egyetlen, és ez technikailag gyakorlatilag lehetetlen. Talán egy gyengébb iPad 1 lesz.
Szeretem a Chrome-ot, rájössz, hogy egy kicsit lassabb. De mivel személyes és munkahelyi számítógépet, valamint iPadet használok, szeretem a kapcsolatot, és kipróbálom. Egyelőre áthelyezem a Safarit az Egyéb mappába.
Szép áttekintés azonban szerintem egy fontos dolog kimaradt, ami nagyobb hátrányba hozza a Chrome-ot, mint az, hogy nem tudja használni a Nitro Javascript Engine-t. Ez az a tény, hogy nem állíthat be más böngészőt alapértelmezettként az iOS rendszerben. Amint bármely alkalmazás meg akar nyitni egy webhelyet, a Safari mindig elindul.
És mellesleg... Nem tudom, hogy Safari 5.2 (Mac), de a könyvjelzőim is szinkronizálódnak az asztali számítógép és az iPhone Safari között.
A Safariban már régóta szinkronizálják a könyvjelzőket iCloud desktopon és iOS-en keresztül, így ez nem éppen a Chrome előnye, de a Chrome szinkronizálása iPaddel kombinálva biztosan örömet okoz az Android telefon használóinak. De ami a Safari megnyitását illeti, amikor egy URL-t meg akarnak nyitni, ez elsősorban attól függ, hogy a Chrome regisztrálja-e a http:// URL-sémát, ha nem, a Safari mindig megnyílik.
Milyen a vaku?
A Flash-kompatibilis alkalmazások soha nem jutnak el iOS-re. Hál 'Istennek. Tényleg nem akarom pazarolni az akkumulátort a Flash miatt.
Hú, egy abszolút csúcskategóriás böngésző, amelyből csak néhány dolog hiányzik. Tetszik, hogy a keresők között megtalálható a Seznam, a Centrum és az Atlas, pedig egyiket sem használom, ami sok csehnek mindenképpen pluszt jelent. Grafikailag ez egy teljesen tökéletes alkalmazás, és még az animációk is magas szinten vannak, őszintén szólva abszolút egyértelműen az első a Google alkalmazások közül, ez precíz. Sajnos valószínűleg úgysem váltok, de az iPadről nem fog eltűnni ez az alkalmazás, időnként megpróbálom használni. Ráadásul a verziószámítás szerint nyilvánvalóan az aktuális asztali verzió portjáról van szó, de kérdés, hogy a Google csak szándékosan választotta-e a jelenlegi asztali verzióval azonos verziót. Egy másik hiányosság az, hogy nem lehet tanúsítványokkal elérni az IS-t a Chrome for iOS-en belül, amit a Safari tökéletesen kezel. Mindenesetre remek böngésző tömegeknek, szeretném, ha a Safari is hasonlóan gördülékenyen taposna az omnibarral. Eléggé meglepett, hogy az iOS6 nem hozta az omnibart...
Próbálj meg 100-nál több kártyát kinyitni az iPhone-on, szám helyett smiley-t fogsz látni ;) A Google mindenre gondol, megtanulták a leckét?
És mi a helyzet a végtelennel? PC-n ez az egyik legkevésbé biztonságos….
Mit?
Ja, és amit a Google még nem talált ki, az az, hogy a mailto:// linkre kattintás után e-maileket küld, jelenleg a Mail.app-ra irányít át, ami nem éppen kényelmes...
iPhone verzió:
Nem tudom, mire készülsz. Hiszen nem tud mást, mint a Safari, iszonyatos androidos kinézete van (lásd a funkciók menüjét, ami úgy néz ki, mintha valaki kettévágta volna) és a csodálatos lehetőség, hogy mindent egy ablakban írjunk be? Abban a pillanatban, amikor .cz-t akarok írni, meg kell változtatnom a karakterkészletet, ami nagyon idegesít. Az alapértelmezett a .com, ami gyakran haszontalan számomra.
Ítélet: Nevezzük jó böngészőnek, de nincs benne semmi extra, ami vonzaná.
Ha nem tudja beállítani a fényerőt, és nincs benne letöltéskezelő, akkor ez csak egy újabb tanács, hiszen egy csomó ilyen van. Nem icab felett!!!!
Szóval kipróbáltam, nem néz ki rosszul, kifejezetten tetszik, hogy iOS-en is elérhetők a könyvjelzőim. Ami aztán csalódást okozott, az az volt, hogy a könyvjelzők nagyon hozzáférhetőek - egyrészt a könyvjelzőkre kattintás után alapból mindig a mobil könyvjelzők almappája jelenik meg - miért? A második és sokkal rosszabb dolog az, hogy a Google fiókból származó könyvjelzőim (vagy a Google-fiókon keresztül szinkronizált Google Chrome könyvjelzőim) valahogy megsokszorozódnak - van, amelyik egyszer, van, amelyik 2x, 3x,... PC-n rendben van, megpróbáltam távolíts el mindent és jelentkezz be újra, de újra megtette.. szóval amit a legszívesebben látnék, az kétszer nem működik jól :(
Egy másik a sok böngésző közül, amelyen kissé szaggatott görgetés és nagyítás. Az egyetlen dolog, ami nagyon jól működik és extra, az a hangalapú keresés. Egyébként semmi extra és semmi, amiért elhagynám a Safarit, és az iCab tényleg többet tud.
Nem rossz, de még senkinek nincs ilyenje a Mercury-n.
Igen, ha az egyik fejlesztő opcionálisan el akarja küldeni az URL-t a Chrome-nak, akkor az url a googlechrome://[webcím] ;)
A Safari vezet, a könyvjelzők a lista elején vannak. Úgy gondolom, hogy a Chrome-ban olyan lapon lesznek könyvjelzők, mint az asztalon, legalábbis az iPaden. Nem látok okot a váltásra.
iPaden könyvjelzők vannak a listában :D
Nem, ez nem érdekelt. És még be sem fejeztem az áttekintést. Olyan érzést keltett bennem, mintha valami szenzációt keltettek volna a számomra teljesen normálisnak és normálisnak tűnő dolgokból. Valószínűleg olyan, mint a forró levegő rettenetes keringése, amikor abban a szörnyű edényben borzalmas áron főzök, ami tulajdonképpen minden edényben működik, de senki nem gondol rá. A Chrome-ot a Safaritól eltérő részleteket hasonló módon kiemelve jutottam el hozzám, én viszont hátrányként látom őket. Ha több könyvjelző is nyitva van a számítógépemen, miért szeretném, ha iPhone-on vagy iPaden is megnyílnának? Hülyeség és akadály számomra. Általában különböző dolgokat hagyok nyitva bennük. Ellenkezőleg, azt szeretném, hogy az összes mentett könyvjelző mindenhol ugyanúgy legyen, mint a Safariban, nem pedig egy speciális mobil, mint a Chrome-ban. És ha keresni akarok valamit, azt a keresőmezőbe akarom írni, és nem keverni a címsorba a címekkel együtt. És a Chrome több tartalmat jelenít meg egy 125 pixeles oldalon? Mint egy iPhone-on? Vagy iPaden? Melyik modellen? Igen, igen, a Safariban az oldal tetején van elrejtve, tehát - akkor hány pixeles? Vagy melyik böngésző jobb?
Nos, egyszerűen nem éreztem jónak. De elégedett vagyok a Safarival
Mielőtt elhagyná a Safarit, érdemes megvárnia a Mountain Liont és az iOS 6-ot. Hónapok óta használom az új Safarit Mac-en és napok óta iOS 6-on, és sokkal jobb, mint a Chrome, és kettővel sokkal jobb, mint a legutóbbi nyilvános verzió a Safari (asztali és mobil) verziójában.
A Safari jobb.
iPod Touch 4G
iOS beta 6 2
Azt hiszem, a Chrome-nak az egyetlen előnye van - a szinkronizálás. Egyébként valószínűleg nem is teljes értékű böngésző. Nem tud például .flv fájlokat letölteni, amelyeket a Safari és az általam használt Atomic böngésző is képes kezelni. Csak ne használj Chrome-ot IOS-en!!!
Hát arany opera mini :). nem hiányzik belőle semmi...
Kíváncsi vagyok az iPad akkumulátor üzemidejére, amikor Chrome-ban böngészek, MacBookon pedig 40%-kal csökken az akkumulátor élettartama, ha a Chrome be van kapcsolva!
Alapvetően, ha figyelmen kívül hagyom a teljes képernyő lehetetlenségét (ha van, akkor nem találtam), akkor a nyitott panelek furcsa viselkedése (iPad3) zavart. Ha körülbelül 3 másodpercnél tovább hagytam el a panelt, amikor visszatértem, fekete-fehér képet jelenített meg az oldalról, és azonnal újratöltötte az egész oldalt - nem aktiválva és ott folytatva, ahol elhagytam... az alvás nagyon idegesített, mert pl szeretek youtube-ról klipet hallgatni a háttérben és egy másik panelen olvasok. Az iOS-hez készült Chrome abnormálisan viselkedik ilyen helyzetben. A háttérvideó az előre betöltött részre fut, majd a panel alvó állapotba kerül.
Meggyőződésem, hogy a Chrome követni fogja a gyors frissítések útját a Safari tökéletes helyettesítése felé. A jelenlegi verzióban azonban használhatatlan.
Az eddigi legjobb böngésző a méltánytalanul elhanyagolt iCab, amely tele van beállításokkal és funkciókkal. Aki kipróbálta, nem akar másikat.
Az a böngésző, amely nem tud előzményeket készíteni vagy keresni egy oldalon, semmire sem jó.